Hello all of my friends and followers. Now I want to give a trick to build a very nice menu bar for blog and website.
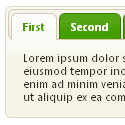
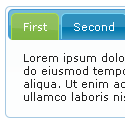
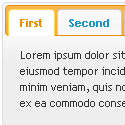
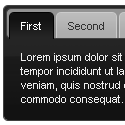
No need to introduce with CSS3 because it is already known to us. Moreover CSS3 can generate animation, transition and transform can make your webdesign so spicy and beautiful. With some cool and easy feature are help to you for build a nice drop down menu. View live demo before use this menu-bar. For demo view click demo button from post below.
For view previous some post to built menu bar please click here. This trick is awesome so don't get tension.
Are you ready to get it now, lets start....
First of all manage a place where your drop down menu will work. For blogger go to
Layout and click to
Ad new Gadget. Now coy and paste this following html code and customize your menu bar yourself.
<ul id="menu">
<li><a href="#">Home</a></li>
<li>
<a href="#">Categories</a>
<ul>
<li><a href="#">CSS</a></li>
<li><a href="#">Graphic design</a></li>
<li><a href="#">Development tools</a></li>
<li><a href="#">Web design</a></li>
</ul>
</li>
<li><a href="#">Work</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
How to Customize Menu Bar with html
Follow the html code. Here replace "#" with a page link of your website. After the page link >Page Name< is for your desire page Title. Fore more menu item properly edit this html code.
Drop down menu CSS3 code customize
It is a complete CSS3 menu design and you can use this without hesitation and as a developer you can customize it. For batter use this following code are writing into sapper box.
Resiet the style ul:
#menu, #menu ul {
margin: 0;
padding: 0;
list-style: none;
}
The
#menu code depend on
ul and css3 help you to bring drop shadows, rounded corner & gradients.
#menu {
width: 960px;
margin: 60px auto;
border: 1px solid #222;
background-color: #111;
background-image: linear-gradient(#444, #111);
border-radius: 6px;
box-shadow: 0 1px 1px #777;
}
Nicolas Gallagher‘s clearing method are using here lately.
#menu:before,
#menu:after {
content: "";
display: table;
}
#menu:after {
clear: both;
}
#menu {
zoom:1;
}
Now follow
#menu li:hover > a the selector which are the most impotent feature for this drop down menu.
How this
a work. this is the child of
li &
li code.This
li option must be stay into
#menu.
#menu li {
float: left;
border-right: 1px solid #222;
box-shadow: 1px 0 0 #444;
position: relative;
}
#menu a {
float: left;
padding: 12px 30px;
color: #999;
text-transform: uppercase;
font: bold 12px Arial, Helvetica;
text-decoration: none;
text-shadow: 0 1px 0 #000;
}
#menu li:hover > a {
color: #fafafa;
}
*html #menu li a:hover { /* IE6 only */
color: #fafafa;
}
Now we will work for sub menu. With CSS3 you can transition or properties of CSS3 and change
margin or
opacity . After this it's look a great seen.
#menu ul {
margin: 20px 0 0 0;
_margin: 0; /*IE6 only*/
opacity: 0;
visibility: hidden;
position: absolute;
top: 38px;
left: 0;
z-index: 1;
background: #444;
background: linear-gradient(#444, #111);
box-shadow: 0 -1px 0 rgba(255,255,255,.3);
border-radius: 3px;
transition: all .2s ease-in-out;
}
#menu li:hover > ul {
opacity: 1;
visibility: visible;
margin: 0;
}
#menu ul ul {
top: 0;
left: 150px;
margin: 0 0 0 20px;
_margin: 0; /*IE6 only*/
box-shadow: -1px 0 0 rgba(255,255,255,.3);
}
#menu ul li {
float: none;
display: block;
border: 0;
_line-height: 0; /*IE6 only*/
box-shadow: 0 1px 0 #111, 0 2px 0 #666;
}
#menu ul li:last-child {
box-shadow: none;
}
#menu ul a {
padding: 10px;
width: 130px;
_height: 10px; /*IE6 only*/
display: block;
white-space: nowrap;
float: none;
text-transform: none;
}
#menu ul a:hover {
background-color: #0186ba;
background-image: linear-gradient(#04acec, #0186ba);
}
1st to last menu style
#menu ul li:first-child > a {
border-radius: 3px 3px 0 0;
}
#menu ul li:first-child > a:after {
content: '';
position: absolute;
left: 40px;
top: -6px;
border-left: 6px solid transparent;
border-right: 6px solid transparent;
border-bottom: 6px solid #444;
}
#menu ul ul li:first-child a:after {
left: -6px;
top: 50%;
margin-top: -6px;
border-left: 0;
border-bottom: 6px solid transparent;
border-top: 6px solid transparent;
border-right: 6px solid #3b3b3b;
}
#menu ul li:first-child a:hover:after {
border-bottom-color: #04acec;
}
#menu ul ul li:first-child a:hover:after {
border-right-color: #0299d3;
border-bottom-color: transparent;
}
#menu ul li:last-child > a {
border-radius: 0 0 3px 3px;
}
You have already used
IE6 and so use this jquary for batter animation effect on manu movement.
$(function() {
if ($.browser.msie && $.browser.version.substr(0,1)<7)
{
$('li').has('ul').mouseover(function(){
$(this).children('ul').css('visibility','visible');
}).mouseout(function(){
$(this).children('ul').css('visibility','hidden');
})
}
});
Where the hover effect does not work we can use this for fix and solve problem.
Mobile Navigation Menu:
After a long request drop down mobile menu bar also available. This jquary will work for iPhone and you can view live demo by re-size as narrow your browser and it will be seem as your smart phone.
Use Meta tag:
For the batter resize you need to use a meta tag and this meta tag are below.
<meta name="viewport" content="width=device-width; initial-scale=1.0">
You should use a relative hover for mobile navigation. So you need to wrap the html structure by using
<nav id="menu-wrap">.
Use the following code, your iPhone will detect this automatically.
/* Mobile */
$('#menu-wrap').prepend('<div id="menu-trigger">Menu</div>');
$("#menu-trigger").on("click", function(){
$("#menu").slideToggle();
});
// iPad
var isiPad = navigator.userAgent.match(/iPad/i) != null;
if (isiPad) $('#menu ul').addClass('no-transition');
Now use this mobile CSS trick and use this menu bar.
#menu-trigger { /* Hide it initially */
display: none;
}
@media screen and (max-width: 600px) {
#menu-wrap {
position: relative;
}
#menu-wrap * {
box-sizing: border-box;
}
#menu-trigger {
display: block; /* Show it now */
height: 40px;
line-height: 40px;
cursor: pointer;
padding: 0 0 0 35px;
border: 1px solid #222;
color: #fafafa;
font-weight: bold;
background-color: #111;
/* Multiple backgrounds here, the first is base64 encoded */
background: url(data:image/png;base64,iVBOR...) no-repeat 10px center, linear-gradient(#444, #111);
border-radius: 6px;
box-shadow: 0 1px 1px #777, 0 1px 0 #666 inset;
}
#menu {
margin: 0; padding: 10px;
position: absolute;
top: 40px;
width: 100%;
z-index: 1;
display: none;
box-shadow: none;
}
#menu:after {
content: '';
position: absolute;
left: 25px;
top: -8px;
border-left: 8px solid transparent;
border-right: 8px solid transparent;
border-bottom: 8px solid #444;
}
#menu ul {
position: static;
visibility: visible;
opacity: 1;
margin: 0;
background: none;
box-shadow: none;
}
#menu ul ul {
margin: 0 0 0 20px !important;
box-shadow: none;
}
#menu li {
position: static;
display: block;
float: none;
border: 0;
margin: 5px;
box-shadow: none;
}
#menu ul li{
margin-left: 20px;
box-shadow: none;
}
#menu a{
display: block;
float: none;
padding: 0;
color: #999;
}
#menu a:hover{
color: #fafafa;
}
#menu ul a{
padding: 0;
width: auto;
}
#menu ul a:hover{
background: none;
}
#menu ul li:first-child a:after,
#menu ul ul li:first-child a:after {
border: 0;
}
}
@media screen and (min-width: 600px) {
#menu {
display: block !important;
}
}
/* iPad */
.no-transition {
transition: none;
opacity: 1;
visibility: visible;
display: none;
}
#menu li:hover > .no-transition {
display: block;
}
For any problem or know to more please comment us. Your require or suggestion will provide us.