How to create blogger customize google search
 Google is one of the top site in the world. Mostly it is favourit for its special scearch engine. Most of the people depend on Google for search any quary. It id standalone in the search platform.
Google is one of the top site in the world. Mostly it is favourit for its special scearch engine. Most of the people depend on Google for search any quary. It id standalone in the search platform. Important tools for important person or work. It is just like extra something for every special blog. Now we are going to discus about the widget tools for blog. Follow below instruction and get it free for your blog. A custom search box into your blog.
Demo
Some Thing You might want to Know
Most of the blog templet have its own search bar. Custom template are more effective for this and into this you can create it as your mind design. So in a different way I can say that you might have not need to use our own Google CS Engine. For get this just copy the below HTML code and into a new layer of your blog. But wait here is the thing , there are some limitation attached to this search engine. Here is list of few
- Can't access data related to search queries
- No way to monetize the searches
- Can't include the images from pages besides them
- Sometimes results are not what you really want
With this said , it is would be far better choice to go with a Google Custom Search Engine rather than the inbuilt Search Engine for your Blogger blog
Well there is another inbuilt way to search your blog , using the query parameter on the /search directory of your blog . To add a search box of this type ,add the following code in a HTML/JavaScript Widget.
The results are more graphical but the way it functions is a bit unknown and the results sometimes can be a little off-target. No data related to queries is available










Now as we have seen how any other alternative is as good as Google Custom Search ,lets see how to implement it in your blog.
Why is GCS Good ?
Well some features that make it
With so many features you might be asking whether its really free ..... Yes its all free to grab. There is a Business version available too but as thats for businesses !
Finally How To put it in your Blog !
Follow the Steps below and you will have running on your blog in no time
Video Tutorial
Steps
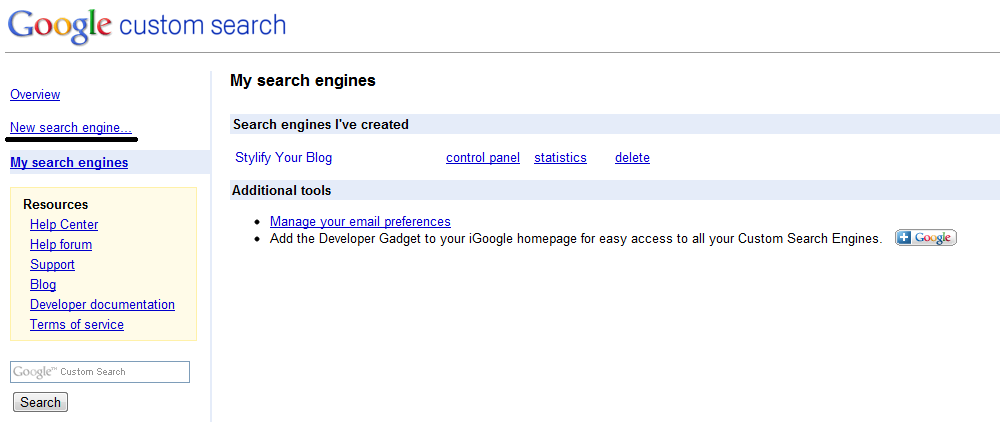
1. Go to http://www.google.com/cse/manage/all and Click the New Search Engine Option in the Left
2. Now Enter the details as asked and click the Next Button

3. Select the style of the comment and click Next
4. Copy the Code provided
5. Add it into a HTML/JavaScript Gadget and Hit the Save Button
6. The Custom search has been setup for you and your blog is ready to be searched !
This is the most basic version of the Google Custom Search , now lets get started with some customizing
Note: For every change you make , 90% times you will have to put a new code in place , so I suggest you make all the changes and then only add the new code in your blog
Getting the images to be Indexed
Go to the Basics Tab and under the Search Preferences check the Enable Image Search option and Save Changes
Monetize the stuff
You can simply link your AdSense account with the Custom Search so that all the Ads that appear in the Search Results become a another revenue resource for you
Autocompletions
This is one of the most talked about feature out there . You predicting your readers mind ! If you enable it make sure that there is a free quota of 100 queries a day, beyond this they will fail
How It Looks and the Layout
The layout option and style of the search box can be easily changed by going in the Look and feel section
Google Analytics
Link up your Analytics account to see all your site search data in your GA Dashboard
Indexing
In this section you have the ability to add or remove URLs from your Search Engine in a instant
Promotions
The ability to show a result which is define by you when a reader enters a specific query
Hope you found the tutorial useful , feel free to ask any question or share your thoughts on it.

